WordPressでのブログ運営は駆け出しなので、エディタについて突っ込んだ記事は書けませんが、このブログはTinyMCE Advancedの利用を止めて、新エディタのGutenbergなるエディタ使っています。
最初は便利さが実感できませんでしたが、ここに来て、Gutenbergに恋をしております。難しい事は抜きにして、自分が感じた便利だと思ったコトを紹介します!
リッチテキストエディタへの不信感
これまで、TinyMCE Advancedや、他のシステムでリッチテキストエディタを使ってきましたが、大抵のエディタはデザインモードではレイアウトの崩れがあったり、ブロックの挿入が上手く出来なかったりと、残念な気持ちを抱きつつ利用してきました。(特にTumblrは酷い印象です。)
Gutenbergの特徴
Gutenbergは、コンテンツを含むブロックを積み重ねて、文章を構築していくのが特徴です。
リッチテキストエディタにありがちな、ブロックの挿入や追加が、原因不明で出来ないという事はなく、今のところ動作ストレスを感じた事はありません。
なので、記事を制作するという事に専念できると思います。
次に、WordPressのテーマ「Stork」で利用した時に便利だなぁと思った事を紹介してます。
ブロックの追加がラク過ぎる
ブロックの追加方法
文章を書くにせよ、画像を使うにせよ、動画を貼るにせよ、何にせよ、まずはブロックを追加する必要がありますが、実に簡単です。
下のスクリーンショットの様に表示された「+」マークをクリックして、そのブロックの種類を選ぶだけです。

ブロックの外観を変更する事ができる
「サイドメニュー」の、「ブロック」-.>「高度な設定」を利用すると、ブロックに新しいCSSクラスを追加できます。
なので、ブロックに枠線を付けたり、塗りつぶしたりなどのカスタマイズが可能です。
※後述する、クラシックブロックの場合は一度ブロックに変換することで、高度な設定が使えるようになります。
ブロックを複製できる
配置したブロックを複製できます。複製したブロックは好きな場所に移動する事ができます。
ブロックの種類(カテゴリ)

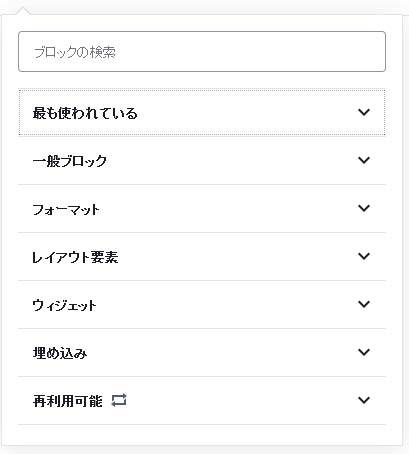
ブロックの種類はカテゴリ毎に分かれています。
ブロックの種類は沢山あるので、ここで全部は紹介しませんが、よく使うだろうものだけリストアップします。
一般ブロック
| 段落 | テキスト入力ブロック |
| 画像 | 画像を配置するブロック |
| 見出し | H2~H4の見出しブロック |
| リスト | <ol><li>もしくは<ul><li>のブロック |
| 引用 | 引用ブロック |
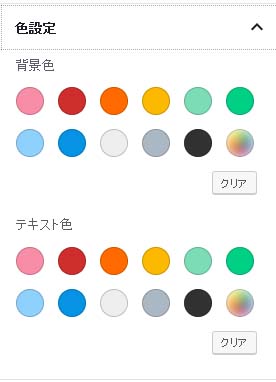
段落ブロックはよく利用すると思いますが、文字色、文字の背景色のカスタマイズには注意が必要です。どちちらも、「サイドメニュー」->「色設定」で変更出来ます。

段落ブロックでの色設定は、段落全体に対する設定となる為に、段落中の一部の文字の色や、背景色を変更することはできません。
現段階では、上記を実現するには、フォーマットブロックの「クラシック」を利用します。
フォーマットブロック
| クラシック | WordPressのデフォルトのエディタが使えます。 TinyMCE Advancedをインストールしてれば、それが使えます。 |
| テーブル | テーブルブロック |
ウィジェット
| ショートコード | ショートコードブロック |
ストークには便利なショートコードが沢山用意されていますが、全てを覚えておくのも大変です。その場合、再利用ブロックを利用するとめちゃくちゃ便利です。
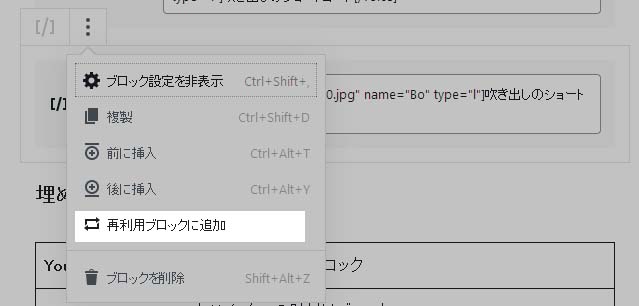
例えば、「吹き出し」を沢山使いたい場合、「吹き出し」の雛形を再利用可能ブロックに追加します。

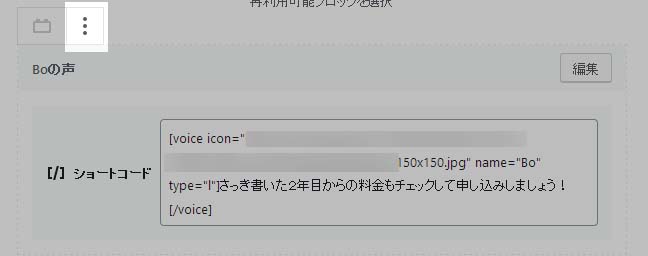
[voice icon="150x150.jpg" name="Bo" type="l"]吹き出しのショートコード[/voice]
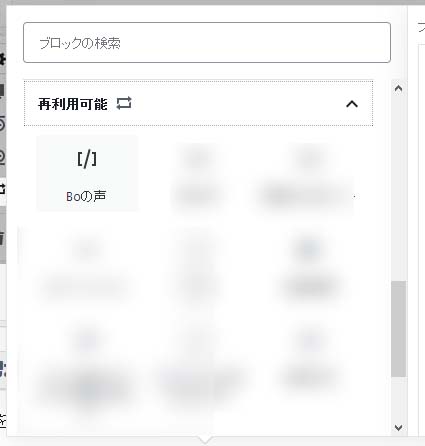
「吹き出し」を利用したい場合は、登録した再利用ブロックを選択します。

選択した再利用ブロックが配置されます。

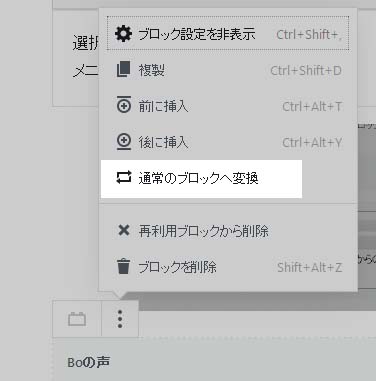
メニューから「通常のブロックに変換」を選択します。

「再利用可能ブロック」を配置した場合は、「通常のブロック」に変換して、その場に合った内容に書き換えて使いましょう。
※通常ブロックにしないて利用すると、再利用可能ブロックの内容が変更されてしまいます。
埋め込み
| Youtube | Youtube貼付けブロック |
| ツイッターの貼付けブロック |
今後の期待
まだまだ、使いこなしている訳ではありませんが、現段階でも非常に満足しているので、今後のバージョンアップにはかなり期待しています!恋してます!






 せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!
せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!












 ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:今日のコーヒー
ブロトピ:今日のコーヒー ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました








