初老ですが、一応、コードも書くので、それをネタにする事もあるかと思い、ストークでコードのハイライト表示を試してみました。。。。が。。。。
見事にハマったので、ご紹介します。
ショートコードの例をハイライト表示する時のハマり
ワードプレスの次期標準テキストエディタの「Gurtenberg」の記事を書いている時に、
再利用ブロックの説明で、ショートコードの例をハイライト表示しようしたのですが、上手く出来ませんでした。
ハマった手順
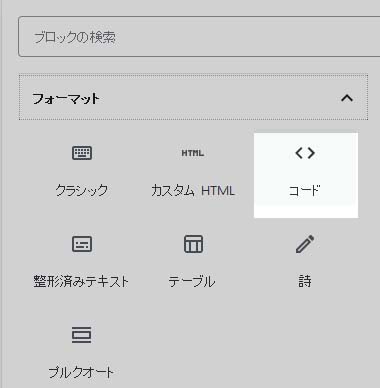
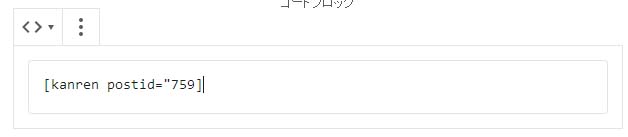
ショートコードの「関連記事」の例をハイライト表示しようと思い、Gurtenbergのコードブロックを配置しました。

ハイライト表示したい、関連記事のショートコードを記述しました。

プレビューしてみると、ハイライト表示にならず、ショートコードが処理された結果が表示されています。(・・;)
おまけに上と下に、変なのが表示されてます。

ググって解決策を見つけた
意味不明な状態に陥り、途方に暮れていましたが、ググると解決策が見つかりました。
解決方法は、ハイライト表示用のプラグインを導入する事でした。
何が良いのか分からなかったのですが、「軽量」という事だったので、「
WP Code Highlight.js 」を使うことにしました。
WP Code Highlight.js の設定
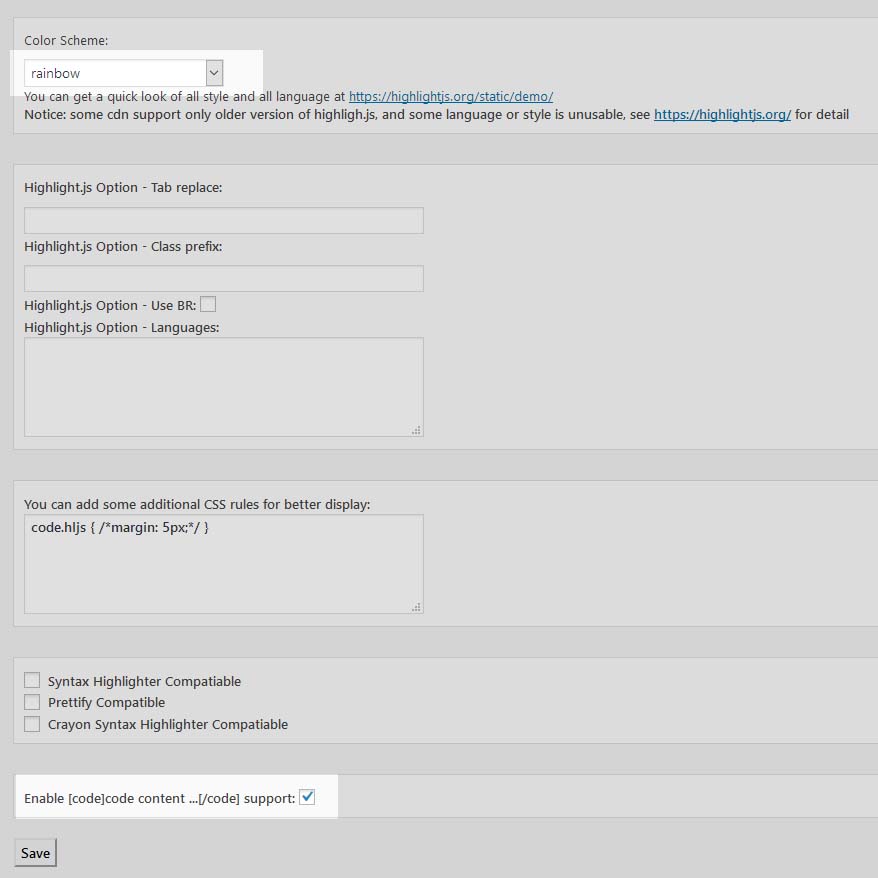
「WP Code Highlight.js」 の設定画面で
設定を下記の通りに行いました。

再チャンレジ
先程と同じようにコードブロックを用意して、関連記事のショートコードを書いて、プレビューしてみました!

さっきと表示が若干変わりましたが、コードのハイライト表示にはなりませんでした。(・・;)
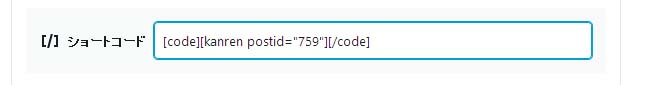
結局、コードブロックではなくて、ショートコードブロックを使い下記の様に書きました。

そして、プレビューしてみると!

やっと、ハイライト表示になりました!が。。。。なんか、まんじゅうの断面図みたいに2層になっています。
まんじゅう構造をなんとかする
「まんじゅう構造」と命名したこの2層構造を1層にしたいので、子テーマに以下のCSSを追加しました。因みに、 「WP Code Highlight.js」 のColor Schemeを「Rainbow」以外に設定した場合は、設定した色設定を行って下さい。
.entry-content pre {
background: #474949;
}
恐る恐るプレビューしてみると!
まんじゅう構造が解消していました!\(^o^)/
[kanren postid="759"]結構ハマったので、他にもハマっている人がいたら参考になれば幸いです。
追記
ショートコードを含まないコードをハイライト表示する場合は、コードブロックを利用すると良いです。








 せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!
せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!












 ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:今日のコーヒー
ブロトピ:今日のコーヒー ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました









コメントを残す