みなさん、こんばんは。
先日、自分が運営している「宛名メーカー」をリニューアルしたので、めちゃくちゃ疲れているBoです。
リニューアルされたサイトを見ていて凄く気になった事があったのです。
それは、外部リンク用のブログカードのレイアウト崩れでした (・o・)。
自分は、外部リンクもはてなブログ風のブログカードにする為に、セルティスラボのプラグインを使っているのですが、いつの間にかレイアウト崩れを起こしていたようです。

少し調べたのですが、リニューアルのダメージが大きすぎて、原因を突き止めるのが面倒になったので、他にブログカードを簡単に利用できるプラグインがないかを調べたので、以下にご紹介したいと思います。
「WordPressの公式ブログカード 」
内部リンクだけが対象かと思ったら、外部リンクもリンク先のサイトがワードプレスで作らていたらブログカードが生成されるようです。
使い方
使い方は簡単で、Gutenbergの場合は、段落ブロックにURLをコピペするだけでブログカードが生成されます。
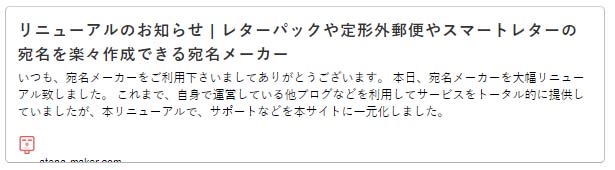
生成されたブログカード

問題点
- 外部サイトの記事の場合は、ワードプレスで構築されたサイトである必要がある。
- 若干、上下のPaddingが広い。
- ワードプレス4.4以降である必要がある。
感想
個人的には、公式のデザインが一番好きですが、外部サイトの記事はワードプレスでサイトが構築されているという制限があるので、そこが解消されれば、他のプラグインは必要ないと思います。
「セルティスラボ」
プラグインのインストールは、サイトからプラグイン用のファイルをダウンロードして手動でインストールします。
使い方
使い方は簡単で、Gutenbergの場合は、段落ブロックにURLをコピペするだけでブログカードが生成されます。
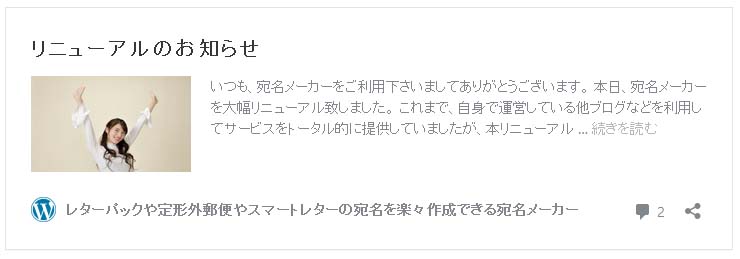
生成されたブログカード

問題点
- OGP設定しているアイキャッチ画像がなぜか表示されない。
- サイト名が下部に見切れてしまう。
感想
上記2点の問題が解消されれば、個人的には一番のおすすめプラグインです。
「Pz-LinkCard」
恐らく一番有名な、ブログカード用プラグインだと思います。
使った事がないので、使い方は他の方のサイトを御覧ください。
感想
なぜ、自分がこのプラグインを使わないかというと、デザインはカスマイズすることが前提のプラグインだからです。デフォルトでも良いかもしれませんが、自分好みではないので、カスタマイズが必須だと思うのですが、そこが面倒だなぁと思い使っていません。
「Content Cards」
ググっていると、海外のプラグインを見つけました。
説明が英語なので、とりあえずインスコしてみました。
使い方
以下のショートコードを使うようです。
[contentcards url="http://yoursite.com/article-1"]
生成されたブログカード

問題点
- 無駄にデカい。
感想
導入、使い方は簡単だと思いますが、外国産のプラグインということもあり、日本語しか出来ない自分には不明点が多いです。
レイアウトはキレイですが、無駄にデカくて、記事よりもブログカードが目立ってしまうという本末転倒な感じになりそうです。
有志の方が、はてぶ風のCSSカスタマイズを公開していますが、自分はキレイなレイアウトにならなかったので、このプラグインの利用は諦めました。
「 kk-blog-card 」
ググってみつけた、日本製のプラグインです。
評価をみると、動かないなどのコメントもありましたが、自分の環境では安定して動作しています。
使い方
以下のショートコードを使うようです。
[blog-card href=""]
属性の変更で、 facebook,twitter,hatenaの3つブログタイプを切り替えるが出来ます。
生成されたブログカード
facebookタイプ
[blog-card href="" type="fb"]twitterタイプ
[blog-card href="" type="tw"]はてなタイプ
[blog-card href="" type="hatena"]問題点
このプラグイン自体に、特に問題はありませんでした。
STORKなどのテーマを使っている場合に、外部リンクの場合は矢印が付くので、なんとなく見た目が悪いので、矢印を出ないようにCSSを書き換えました。
感想
特に目立った問題もなく利用できて、デザインも無難なので、良いプラグインだと思います。あまり有名ではないですが、もっと評価されても良いと思います。
最終結論
以上のように、5つのブログカード生成用のプラグインを紹介しましたが、結局自分が利用しているのは!

最後に紹介したkk blog cardです!
皆さんも、使ってみては如何ですか?








 せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!
せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!












 ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:今日のコーヒー
ブロトピ:今日のコーヒー ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました