小学生のお子さんをお持ちの方でしたら、2020年より小学校でのプログラミング教育が必修化になる事は、なんとなくご存知だと思います。

という疑問があり、学習指導要領やネットでの記事を読んでみると、プログラミング的思考を学ぶということで、プログラミング言語を学ぶとか、そういう事ではないみたいです。

なので、たいして心配するほどの事もないと思いますが、一応プラグラムを書く業務をしているので、「ボのん」にも少しは教えてあげられるかなぁと思い立ちました。

他にも、この謎の「プログラミング教育必修化」に戦々恐々としている教員の方や、保護者の皆さんの参考になればと思い連載化していこうと思っています。
難しい事は抜きにして、こんな感じで教えてみたら、こんな反応だった的な連載です。



教材
プログラミング教育に使えるソフトやサービスがないか調べてみました
プラグラミン

文部科学省が提供している、プログラミング教育用のサービスです。

と言うように、謎の怪物「プログラム」と聞いて、敵前逃亡する方も多かと思います。
そういったものを緩和する為なのか、コンセプトは「THE 難しくないよ!」だと思います。
コンテンツのデザインが、

という具合に、取っ掛かりで躓かないように設計されたのでしょうね。

良い点
- 可愛らしくて、なんかワクワクして、ヤル気になる。
- 「プログラミン」という部品を連結していく事でプログラムを作れる。
イマイチな点
- Flash環境下での動作。
- ブラウザによっては動作しない場合がある。
- 複雑な事をしようとすると、プログラミンが画面に収まらなくなっていく。
- 何故か、プラグラミン(部品)を上に積んでいく。。。。


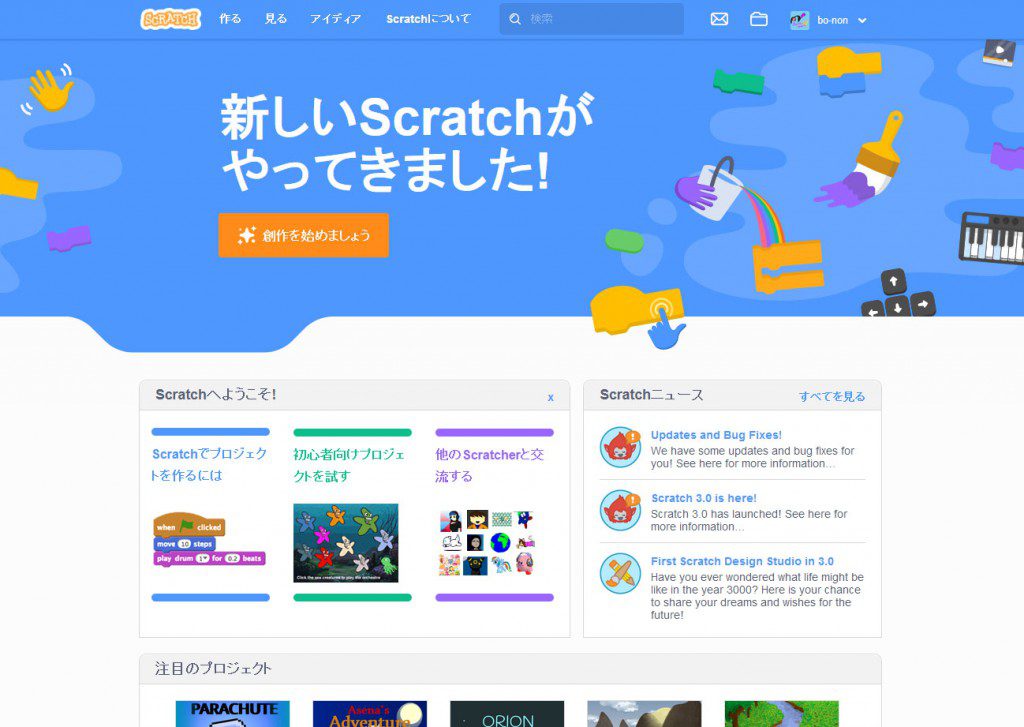
scratch(スクラッチ)

アメリカのMITのメディアラボが開発・提供しているプログラミング学習環境です。

恐らく、前に紹介しているプログラミンは、scratchを参考に作られていると思います。
プログラミンと同様に、部品を連結させてプログラムを体験出来ます。
今回、「ボのん」に利用させる環境は、このscratchにしました。
プログラミンではなく、なぜこちらを選んだかというと、
- 動作環境にFlashが必要ない。
- 部品の連結方向が下向きである。
- プログラミンよりもプログラミング言語寄り。

「ボのん」に

と告げると、

と、謎のテンションで祭り状態でした。
「ボのん」の世代は、生まれた頃から電子機器が身近にあり、物心ついた頃から触れているので、抵抗がある子は比較的少ないかもしれないですね。
凄い時代です。
学習内容(1日目)
scratchに登録するプロフィール用のサムネイルを作成する。
scratchは学習の躓きになりがちな、キーボード操作をできるだけ使わずに学習を進めることが出来るようなインターフェイスで設計されています。
キー入力を使わない代わりに、マウス操作がメインとなります。
初めてコンピュータを利用する人には、このマウス操作も難しいものです。
なので、scratchにユーザー登録した後に表示される、自分のプロフィール用サムネイルをPhotoShopを使って書かせてみました。
マウス操作の練習にはもってこいです。

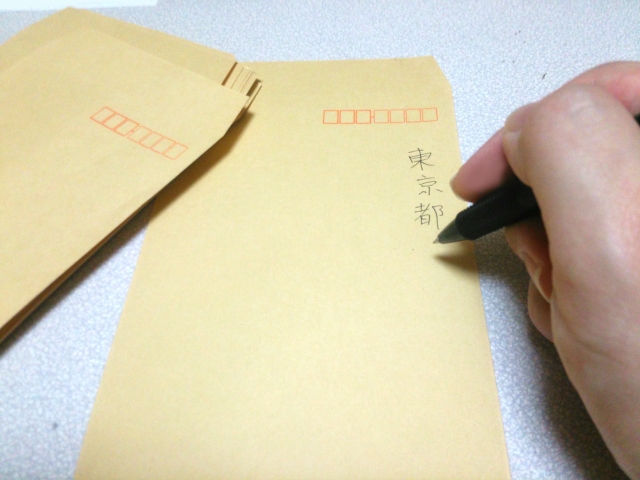
マウス操作に少し慣れてきたところで、入力デバイスの紹介ということで、ペンタブレットも使わせてみました。

そして完成したのがコレです。

登録すると、こんな感じになります。

実際に簡単なプログラムを作ってみる
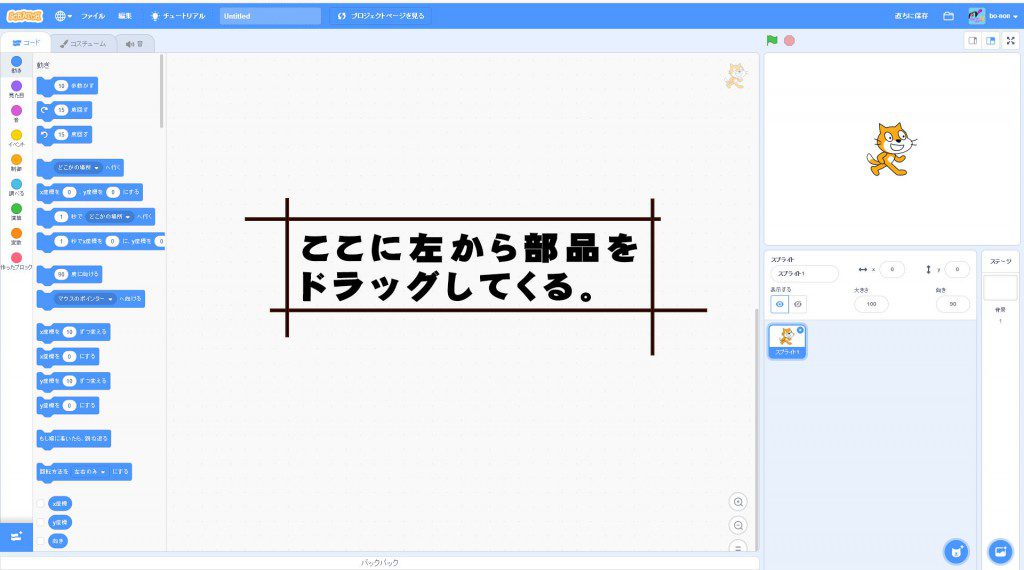
プログラミングを行う画面は下記になります。
プログラムを作って、右側にいるキャラクターを動かしてみます。


何をやるかを考える
プログラムを作る前にとても重要なのが、一体に何をするか?を考える事です。

今回は、プログラムを動作(Run)したら、猫太郎を右に移動させます。
なので、プログラムを動作(Run)させるトリガーが必要です。
今回は、旗マークが押されたら動作(Run)するという事にしました。

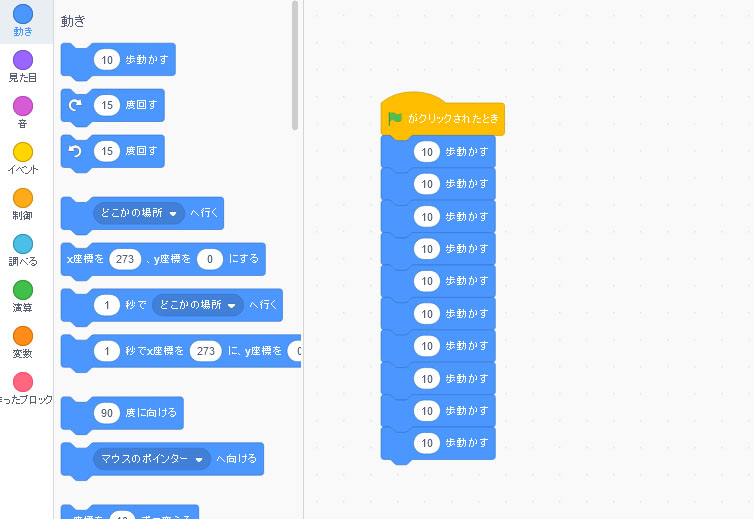
部品を配置する
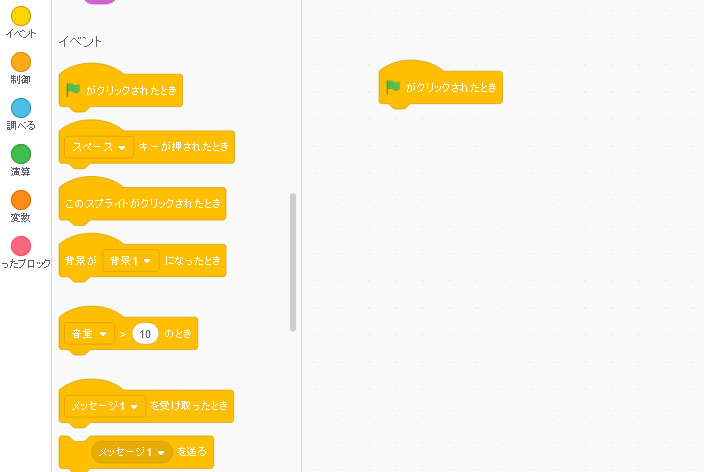
まずは、左の部品カテゴリの「イベント」から、「旗がクリックされたとき」をドラッグしてきます。

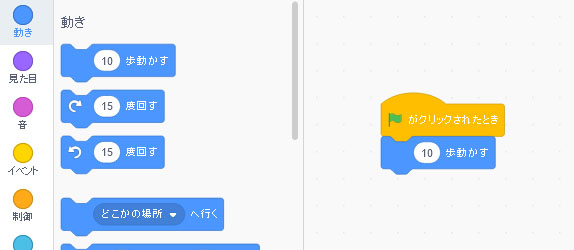
次に、旗がクリックされたら、猫太郎を右に移動させるので、「動き」カテゴリから「10歩動かす」をドラッグして、「旗がクリックされたとき」の部品に連結します。部品には形状があるので、この場合、「10歩動かす」は「旗がクリックされたとき」の下にしか連結できません。


プログラム完成
プログラム完成です!
実際に動かしてみました。
猫太郎が右に移動しました。

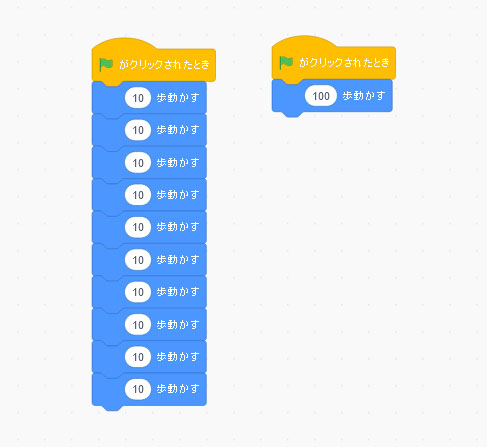
面白がって、「ボのん」が旗マークを連打するので、

と問題を出しました。

何通りか方法があるのですが、1つ位は分かるかと思ったですが、「ボのん」には難しかった様です。
皆さんは、もう分かりますよね。

「10歩動かす」を、沢山連結するのです。


分かっているのかどうか不明でしたが、次に以下の様なプログラムを作って、新しいプログラムも、さっきと同じ様に動く事を説明していると、カブり気味に、


言ったので、なんとなくは理解したんだろうと判断して、本日の学習を終了しました。
今日の感想
- とにかく、物凄いノリノリで楽しそうにやっているが、出来もしないのに、すぐに違うことをやりたがる。
- めちゃくちゃ簡単だと思う事も難しいようだ。
- 慣れないパソコン作業は相当に目が疲れるようなので、連続作業は禁物。

続きは








 せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!
せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!












 ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:今日のコーヒー
ブロトピ:今日のコーヒー ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました








