Qittaなどに寄稿するほどの内容じゃないので、自分のブログに備忘録として記事にします。
現在、稼働中の自サービス「宛名メーカー」がCakePHP2.xで構築されているので、CakePHP4で作り変えたいので、最近良く耳にするDockerで開発環境を整える事にした。最終的にはvscodeのremoto-componentを利用して開発したいと思っているけど、老害エンジニアには、全てにおいてかなり難しく理解するのが大変です。ネット調べると沢山の情報がヒットしますが、特有の専門用語が多すぎて、何も知らない初心者はかなりの確率で挫折してしまう感じです。
でも頑張って構築したいと思います。
準備
開発環境
自分のPCにDockerの環境を作るには、WSL2とDocker Desktopをインストールしたはずです。(記憶曖昧)
・Windows10 Pro

・WSL2(Windows Subsystem for Linux 2)

Windows Subsystem for Linux 2(WSL 2)をセットアップしてみた
・Docker Desktop for Windows

【Docker Desktop】Windowsにインストール(WSL2)
Dockerの概要を高速で知る
自分も、まずは「Dockerって何?」からのスタートでしたが、下記のメディアで概要は高速に理解できました。
マンガでわかるDocker ① 〜概念・基本コマンド編〜 【ダウンロード版】
マンガでわかるDocker ② 〜開発環境を作ろう編〜 #技術書典 【ダウンロード版】
Dockerを知らない人は、これを読めば学習スピードが格段にアップすると思います。
コンテナを作る
ここからは、自分で理解した内容を記載するので、つっこみどころ満載かもしれません。
自分以外の方で、この記事に辿り着いた方は参考程度で読んで下さい。
これから行う作業の大まかなイメージ
CakePHP4で動作環境は、俗に言われているLAMP環境で、Dockerでこの環境を作る場合は、
- Apacheで動作するPHPのコンテナ
- MySQLのコンテナ
- phpMyAdminのコンテナ
の3つコンテナを作り起動させる。
そのうち、MySQL、phpMyAdminはDocker HUBで公開されているイメージを使って作る。
PHP on Apacheのコンテナは、Docker HUBで公開されているイメージを元に、後々CakePHPをインストールする為に使うComposerやPHPの拡張を含めたイメージにカスタマイズ。
これは、下記ブログを参照して下さい。

Docker の Apache + MySQL 環境で CakePHP 4 を動かす
3つイメージが用意できたら、docker-compose.ymlというファイルに3つコンテナを生成、起動する為のコードを書いて、docker-composeコマンドを実行します。
コンテナの生成と起動が無事に完了したら、ターミナル(windowsなのでPowerShell)からPHP on Apacheコンテナに入って作業する感じです。
開発時に用意したディレクトリ構成とファイル
/atena-maker-cake4
|-atena-maker-docker/
| ├atena-maker-web/
| │ └ Dockerfile
| └ docker-compose.yml
└ html/atena-maker-webディレクトリには、PHP on Apacheの標準イメージをカスマイズする為に必要なDockerファイルを置きます。
もし、MySQLなども標準イメージをカスタマイズするなら、同じようにすると思われます。
docker-compose.ymlには、カスタマイズしたPHP on ApacheとMySQLとphpMyAdminのイメージからコンテナを生成して起動する為のコードが書かれています。
PHP on Apacheのイメージをカスタマイズせずに、標準イメージを使いコンテナを作成して、コンテナが起動してから、コンテナに入り、手動でcomposerやPHP拡張、vimなどをインストールしても良いと思います。多分。
atena-maker-web/Dockerfile
さきほど、紹介した神記事の丸パクリです。
FROM php:7.4-apache
# Composer のバージョン と ハッシュ値
ARG composer_ver=1.10.13
ARG composer_hash=5ca7445cfd48dd27c5a84aa005a47b4d9fd91132313830609875df3a6973708f
# Composer の保存先
ARG composer_path=/usr/local/bin/composer
RUN apt-get update \
# Composer インストール
&& php -r "copy('https://getcomposer.org/download/$composer_ver/composer.phar', '$composer_path');" \
&& chmod 755 $composer_path \
&& php -r "if (hash_file('sha256', '$composer_path') !== '$composer_hash') { \
echo '!!! Failed to install Composer !!!'; \
unlink('$composer_path'); \
} \
echo PHP_EOL;" \
# vim (省略可)
&& apt-get install -y vim \
# unzip コマンド (composer create-project で必要)
&& apt-get install -y unzip \
# PHP の intl 拡張 (CakePHP 4 で必要)
&& apt-get install -y libicu-dev \
&& docker-php-ext-install intl \
# PDO MySQL 拡張
&& docker-php-ext-install pdo_mysql \
# mod_rewrite 有効化
&& a2enmod rewrit詳しくは、神記事を御覧下さい。
docker-compose.yml
神記事を参考に自環境に合わせました。
version: "3"
services:
# PHP-Apache
atena-maker-web:
container_name: atena-maker-web
# ./atena-maker-web/Dockerfile でイメージをビルド
build:
context: ./atena-maker-web
dockerfile: Dockerfile
# atena-maker-db 起動後に atena-maker-web を起動
depends_on:
- atena-maker-db
# 80 番ポートを割り当て
ports:
- "80:80"
# ローカル の html フォルダを
# コンテナの /var/www/html にマウント
volumes:
- "../html:/var/www/html"
# MySQL
atena-maker-db:
container_name: atena-maker-db
image: mysql:x.x #x.xはバージョン
#volumes:
# - "./initdb:/docker-entrypoint-initdb.d"
environment:
MYSQL_DATABASE: ●●●●●● #データベース名を入れます。
MYSQL_USER: xxxx #ユーザー名を入れます。
MYSQL_PASSWORD: ********** #パスワードを入れます。
MYSQL_ROOT_PASSWORD: *********** #パスワードを入れます。
# phpMyAdmin
atena-maker-pma:
container_name: atena-maker-pma
image: phpmyadmin/phpmyadmin:x.x #x.xはバージョン
depends_on:
- atena-maker-db
ports:
- "8080:80"
environment:
PMA_HOST: atena-maker-db
PMA_USER: xxxx #ユーザー名を入れます。
PMA_PASSWORD: ********** #パスワードを入れます。データベース名やパスワード、バージョンなどはデプロイするサーバーの仕様が決まっているのなら、出来るだけ寄せておいた方が良いかもしれませんね。
コンテナ生成と起動
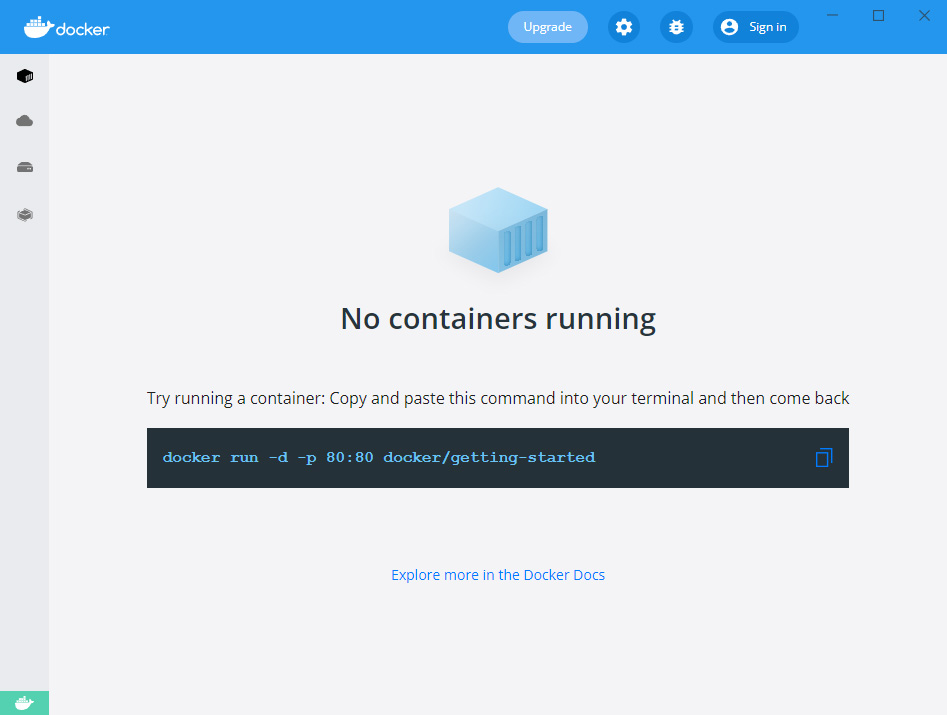
まず、コマンドを実行する前にDocker Desktopを見てみます。

何も表示されていません。
コンソールでatena-maker-cake4/atena-maker-dockerディレクトリに移動してdocker-composeコマンドを実行します。
PS D:\pg\atena-maker-cake4\atena-maker-docker> docker-compose up -d問題がなければ、コンテナが生成されて起動します。
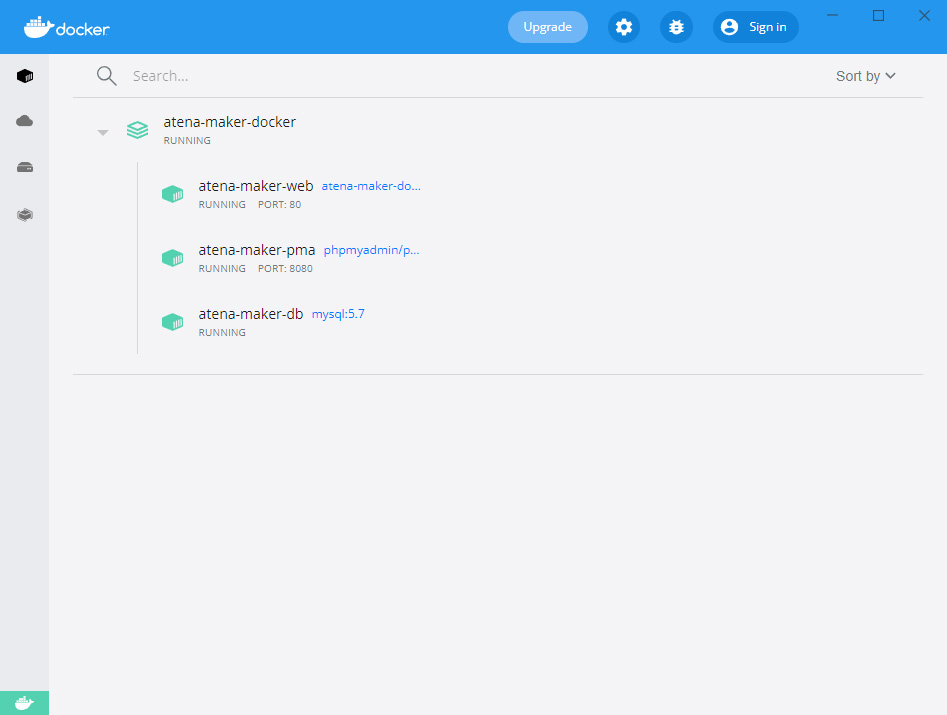
Docker Desktopを見てみます。

コンテナが生成されて起動されているのが見て取れます。
atena-maker-dockerはディレクトリ名となっています。
コンテナに入ってみる
コンテナが起動したので、atena-maker-webコンテナに入ってみます。
PS D:\pg\atena-maker-cake4\atena-maker-docker> docker exec -it atena-maker-web bash
rootと無事にシェルのプロンプトが出てきました。
試しにpwdをしてみると
root@25e5a3041b99:/var/www/html# pwd
/var/www/html
root@25e5a3041b99:/var/www/html#となります。
docker-compose.ymlでコンテナ内の/var/www/htmlをhtmlディレクトリにマウントしているので、コンテナ内で/var/www/html内に生成したファイル等はhtmlに反映されます。
#01終わり
早足でしたが、今日はココまでにしたいと思います。
簡単に書いていますが、ここまで理解するのに、結構な時間を費やしています。
老害はしょ~がねぇ~なぁ~と、ディスっているかもしれませんが、頑張っているので許して下さい。
#02はcomposerでCakePHP4をインストールするところからスタートしたいと思います。







 せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!
せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!












 ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:今日のコーヒー
ブロトピ:今日のコーヒー ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました








