崖っぷちのBoです。
Goolgeより以前からアナウンスがあったMultiplex広告がスタートしたので、結局関連広告が開放されなかった悔しさもあり、速攻、この新しい「関連広告」もどきを導入してみました。
Multiplex広告はレスポンシブと固定の設定があり、レスポンシブには縦長・横長広告があります。

今回はレスポンシブの横長を利用したので、固定の方はスルーします。
関連広告が開放されていないので、詳しい事は分かりませんが、大きな違いはMultiplex広告は、全てが広告になる事のようです。
その為に、自身の記事への内部リンクを維持するには、Multiplex広告と関連記事ブロックが必要になるかなと思います。
そこで、旧StorkでMultiplex広告を導入しつつ、見た目を関連広告っぽくしてみました。

新Storkはどうなっているのか分かりません。あしからず。
関連広告もどきカスマイズについて

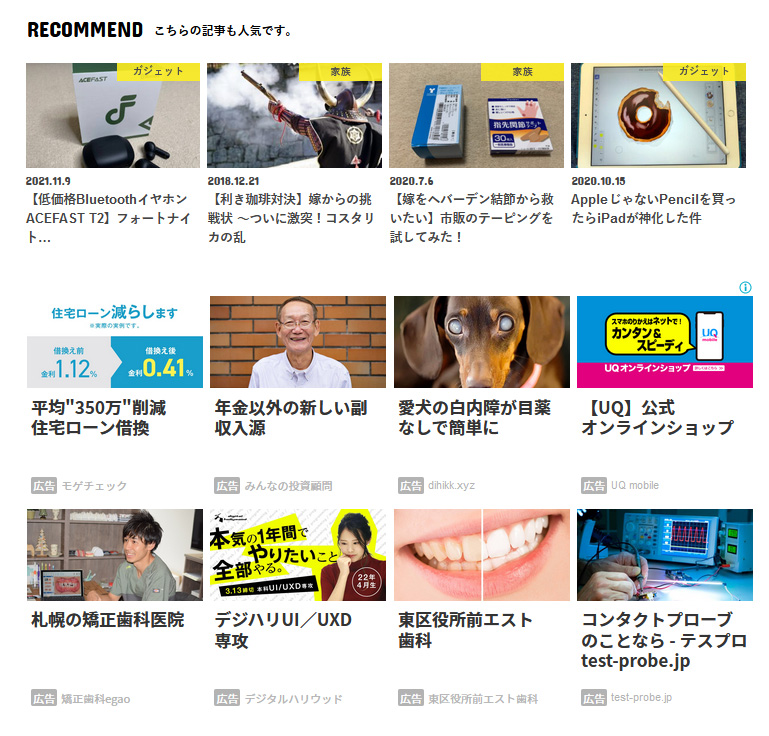
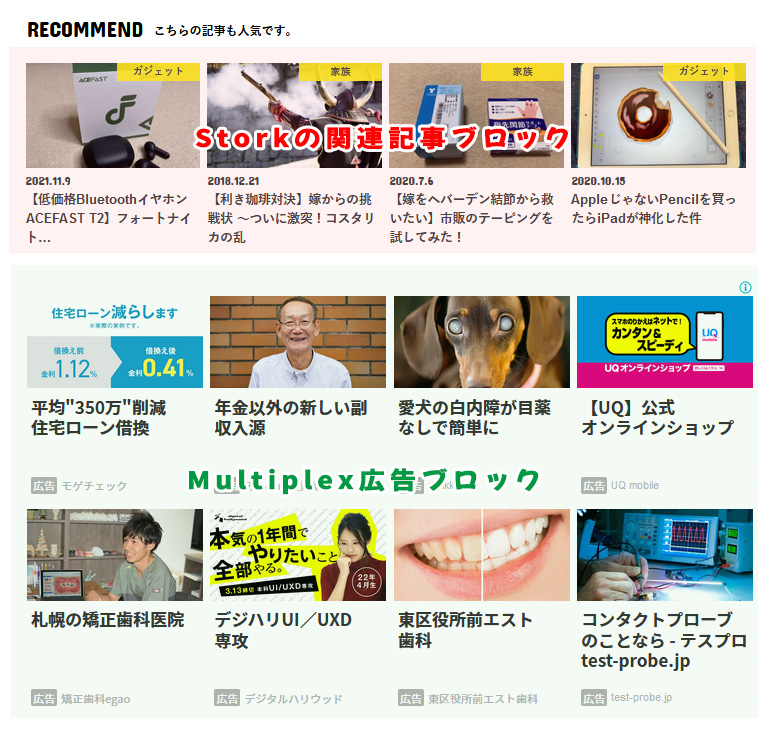
上が今回のカスマイズでの表示です。

上記の4記事がStorkが拾ってくる関連記事ブロックで、その下の8記事がMultplex広告になります。
自分では、ギリ関連広告っぽく見えると思っています。^^;
カスタマイズ方法
子テーマを使っている前提になります。
親テーマのrelated-entries.phpを子テーマにコピーして書き換えます。
//カテゴリ情報から関連記事を8個ランダムに呼び出す
$categories = get_the_category($post->ID);
$category_ID = array();
foreach($categories as $category):
array_push( $category_ID, $category -> cat_ID);
endforeach ;
$args = array(
'post__not_in' => array($post -> ID),
'posts_per_page'=> 4,
'category__in' => $category_ID,
'orderby' => 'rand',
);posts_per_pageの値を8から4に変更します。
<?php else:?>
<div class="related-box cf">
<div class="inbox">
<h2 class="related-h h_ttl"><span class="gf">Recommend</span>関連記事</h2>
<p class="related-none-h">関連記事は見つかりませんでした。</p>
</div>
</div>
<?php
endif;
wp_reset_postdata();
?>
<!-- Multiplex広告 -->
<br />
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxx"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>ファイルの末尾にアドセンスからコピーしたご自身のMultiplex広告のコードを貼り付けて下さい。
.single .authorbox, .single .related-box {
border-radius: 4px;
margin-bottom: 0;
}
ul.related-list.cf {
margin: 0;
}
.single .authorbox .author-newpost li, .related-box li {
min-height: 100px;
}上記のCSSで現在の設定を上書きして下さい。

表示が変な場合は値を変更するなど、自分でがんばってみて下さい。
最後に
熱望していた関連広告はついに開放されませんでした。Multiplex広告を導入して収益にどの程度変化があるか経過観察中です。
ある程度、データが溜まってきたら、記事にしたいと思っています!








 せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!
せどり・メルカリ・ヤフオク・ラクマなどの商品発送の手書きでの宛名書きに疲れた。。。あなた!宛名メーカーは無料でレターパック、スマートレター、定形外郵便などの宛名を簡単に作成できます。是非ご利用下さい!












 ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:今日のコーヒー
ブロトピ:今日のコーヒー ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました








